



在卫星图像民主化的浪潮中,SkyFi应运而生,它让用户能够轻松获取地球的历史、实时和当代图像。而纽约设计与技术工作室Decimal则承担了打造SkyFi易用且直观网站的重任,负责确定用户界面(UI)、用户体验(UX)、设计与开发,而圣塔莫尼卡的Hawke Media则负责信息传递和市场营销。
Decimal巧思设计,引领用户探索之旅
Decimal通过精确的排版层次和沉浸式设计,引领用户踏上了一场探索网站的旅程,这趟旅程仿佛卫星在太空中的移动轨迹。尽管在设计过程中存在局限,Decimal还是在SkyFi现有身份系统的基础上进行了创作,该系统由奥兰多和卡姆登的Maven Creative机构打造,其中包括使用Hanken Design Co.的HK Grotesk作为主要字体。“从一开始,我们就非常喜欢Maven Creative创造的身份系统,”Decimal的联合创始人兼创意总监吉列尔莫·布罗顿(Guillermo Brotons)表示,“唯一的小调整是找了一个Google字体来替代他们原本的单色字体提案,”最终选择了Google Font的DM Mono。
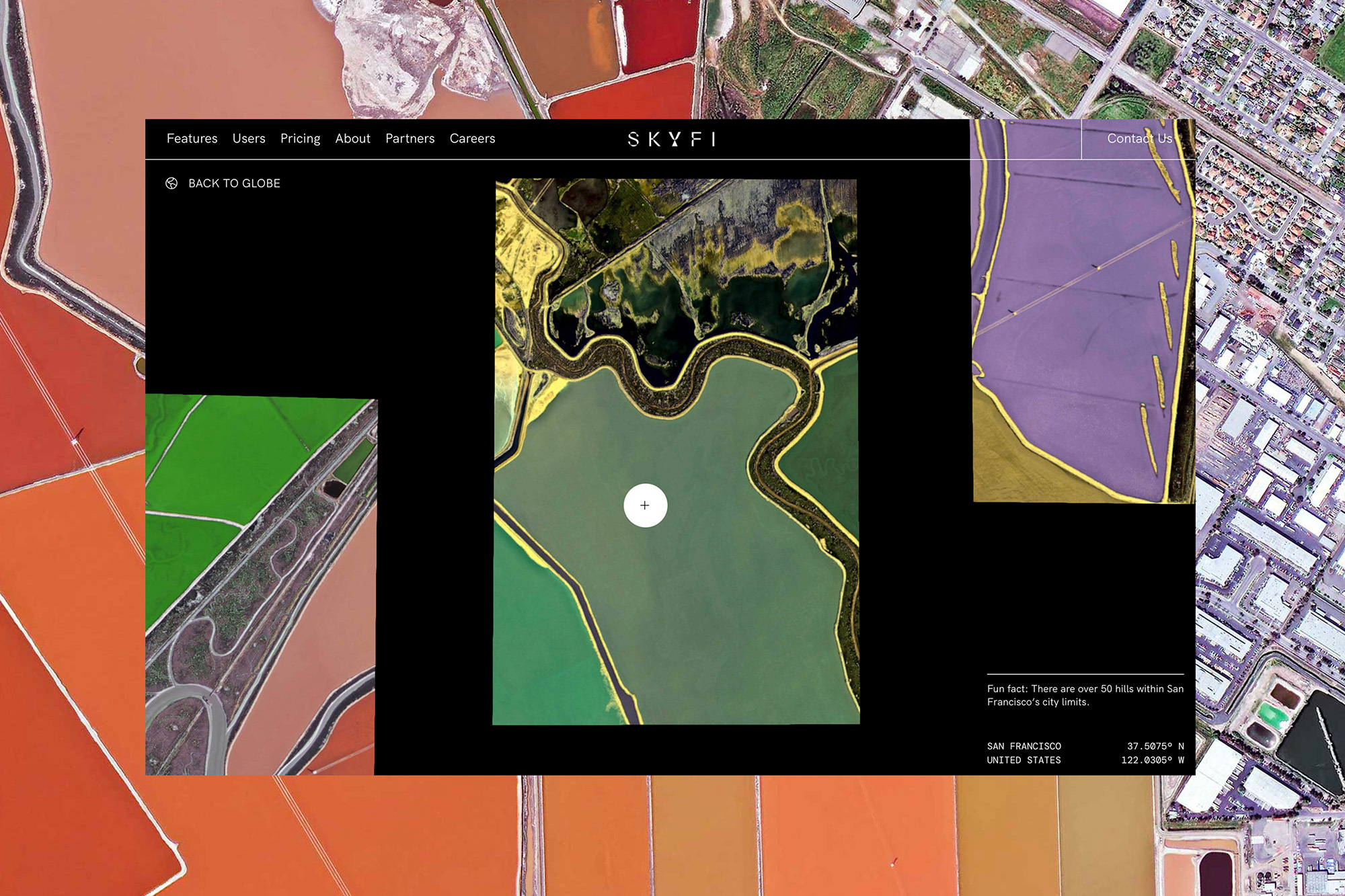
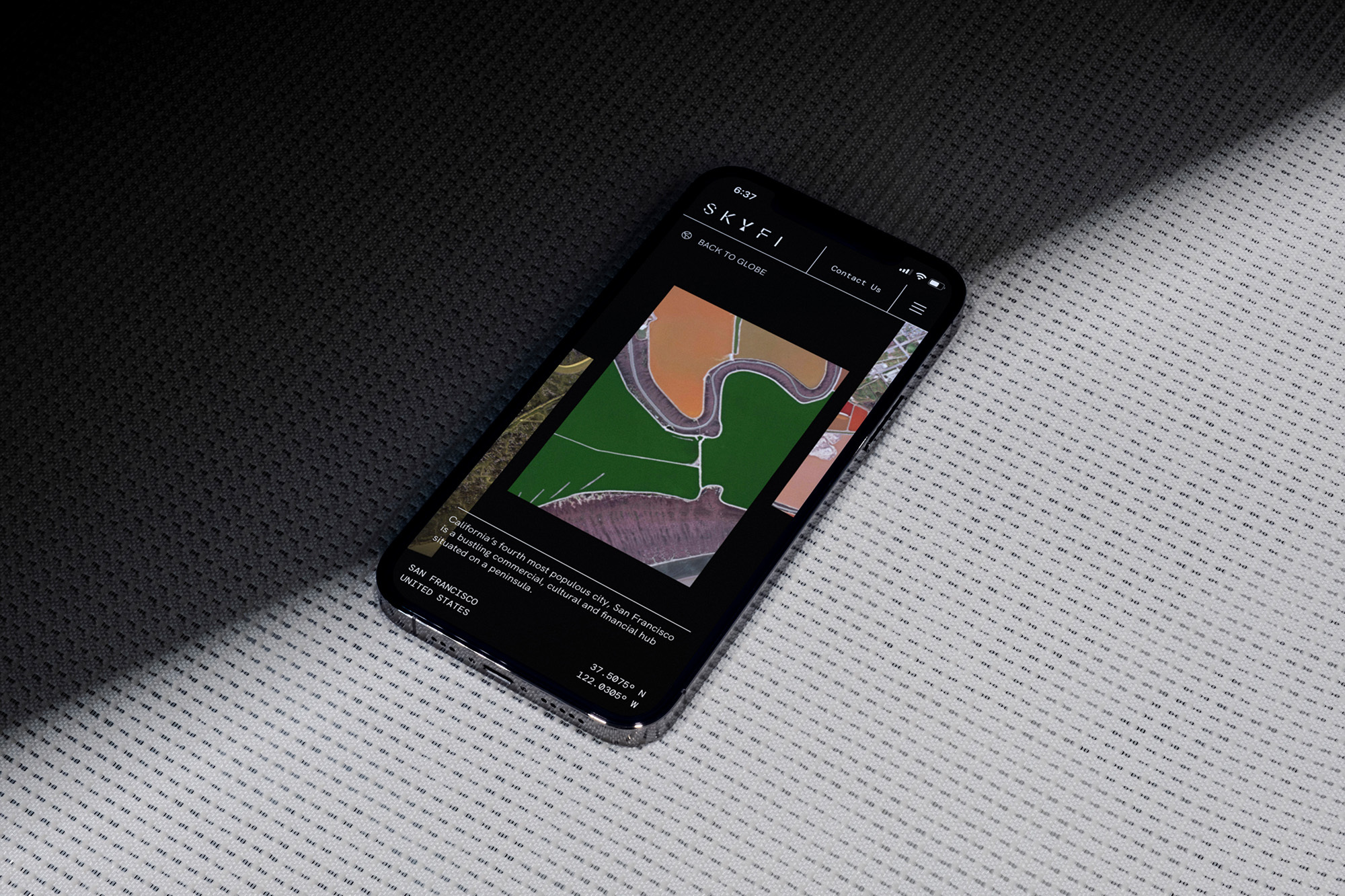
谈到字体的使用,布罗顿继续说:“我们发现有些时刻需要大而醒目的字体,”他指的是在关键信息和标题中使用HK Grotesk。“这种字体在大尺寸下表现非常好,我们想要找到一些自信且令人惊喜的时刻,”他补充道,同时在美学上与DM Mono更务实的结构相匹配。“我们非常喜欢这两种字体的对比,但也很重要的是要融入一种略显‘技术’的外观和感觉,”布罗顿指出。“当我们在图像旁边展示一些相关的技术信息时,我们会使用DM Mono,”他详细说明,“但对于更长的描述,我们会使用HK Grotesk,因为它更易读。”
卫星元素融入设计,彰显品牌特色
Decimal还选择将卫星般的机械风格融入身份系统中,包括与字体粗细相衬的细线。这种鲜明的视觉结构和单色色彩搭配与SkyFi强大的视觉图像形成了悦目的对比,使图像在品牌功能性的映衬下更加突出。因此,这两者的结合不可避免地凸显了SkyFi核心的美丽之处——地球。
首页地球设计,技术挑战与美学并重
SkyFi对地球的强调在用户进入网站时迎接他们的地球中心主页上得到了最佳展现。这一壮举是通过一系列高度技术性的过程实现的,包括用户体验设计、静态设计、运动研究和建模,最后才是互动创建。“主页上的地球绝对是项目中技术挑战最大的部分,”布罗顿解释说,“因为我们从头开始创建了一个WebGL,并将其与CMS管理系统链接,以便添加更多位置。”“一个微妙但重要的组件是让卫星环绕地球,”他继续说,“经过不同的设计探索后,我们决定让卫星保持轻盈,只保留结构和骨架,”这种设计给人一种更工程化的感觉,与SkyFi的技术性质相契合。“当卫星在地球前移动时,它不会显得太重或突兀,”布罗顿总结道。
通过Decimal的精心设计,SkyFi的网站不仅展现了卫星图像的魅力,还深刻体现了品牌对地球之美的致敬和追求。